Customization
UBold is highly customizable and provides an easy way to change the layouts, color themes etc. UBold comes with different layout choices, including vertical, horizontal, detached side menu, two column menu, etc. The layout and left sidebar related customization can be done by simply changing the value of a few state variables. Everything is being controlled through Redux. Please refer to below described details in order to see what are the possible customization or changes.
You can customize the look and feel of various elements, including navbar,
topbar, form elements etc by simply editing Sass files in
/src/assets/scss directory or removing unneeded components from
app.scss source files.
1. How to change the default layout from vertical to another?
Open src/redux/layout/reducer.ts file, and search for declaration of
INIT_STATE. Here as a default layoutType property, you
can either specify LayoutTypes.LAYOUT_HORIZONTAL or
LayoutTypes.LAYOUT_DETACHED or
LayoutTypes.LAYOUT_TWO_COLUMN. The respective layout would get
activated and being displayed as a default to user.

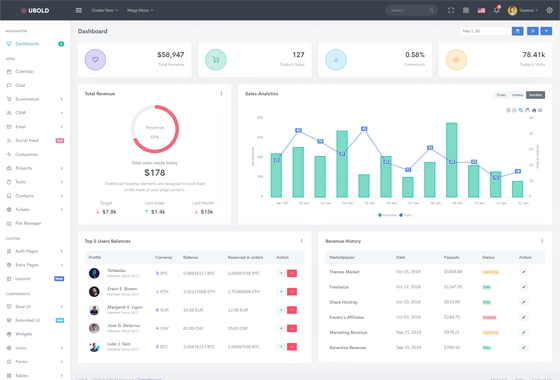
UBold Default - Vertical Layout
This is already set as a default. You don't need to do anything.

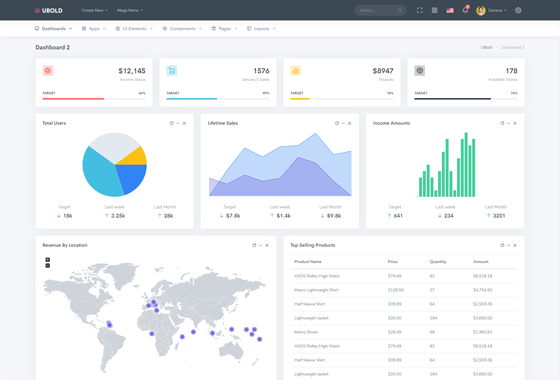
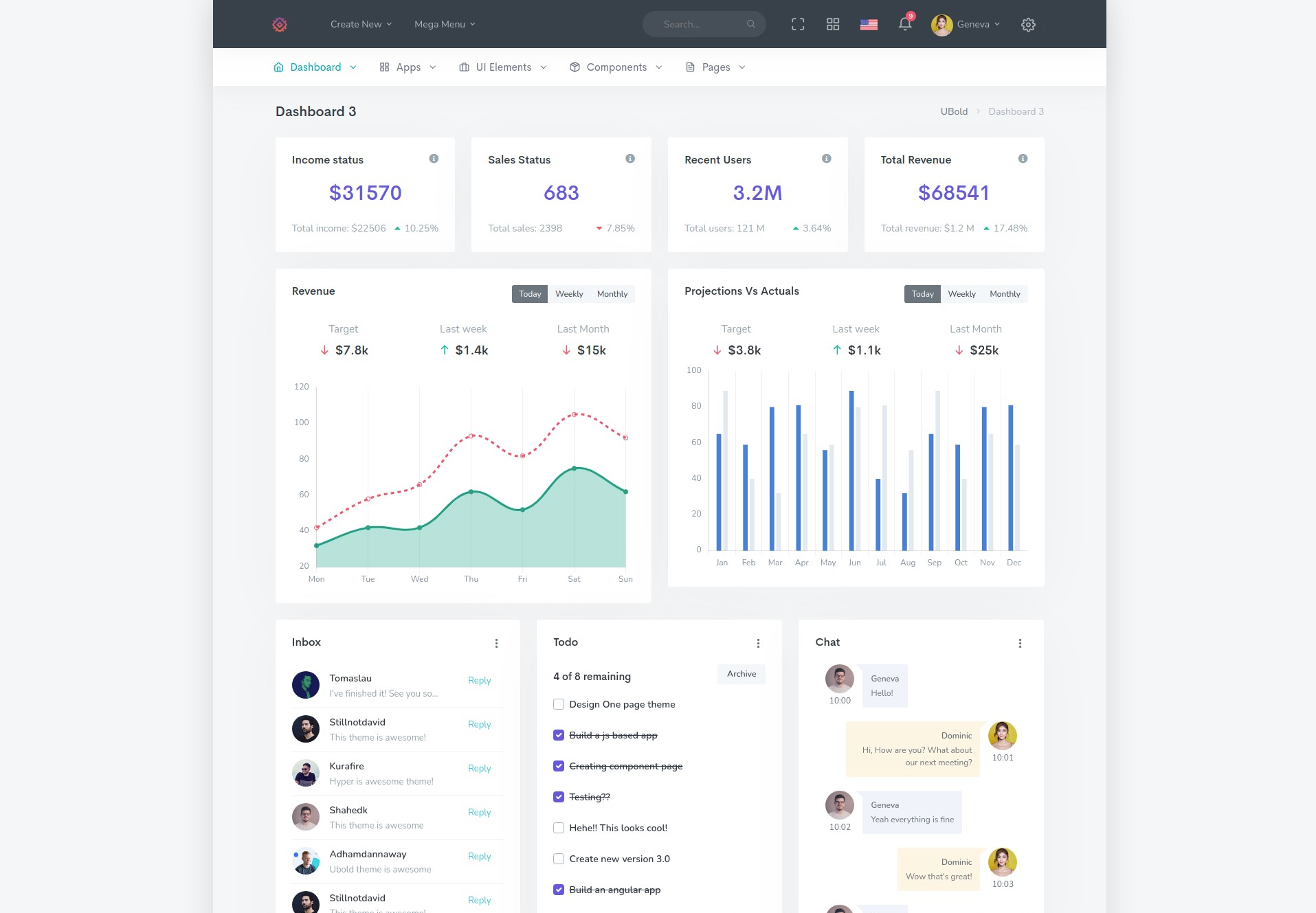
Horizontal Layout
Specify default state parameter INIT_STATE's
layoutType property with
LayoutTypes.LAYOUT_HORIZONTAL

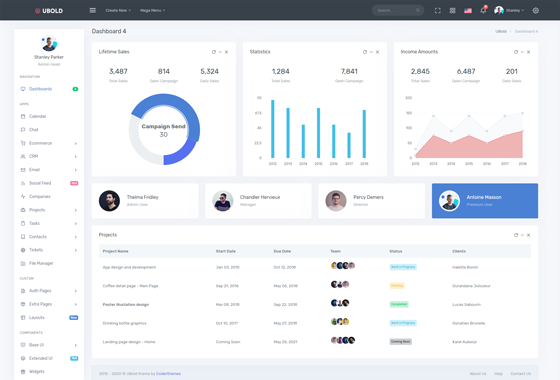
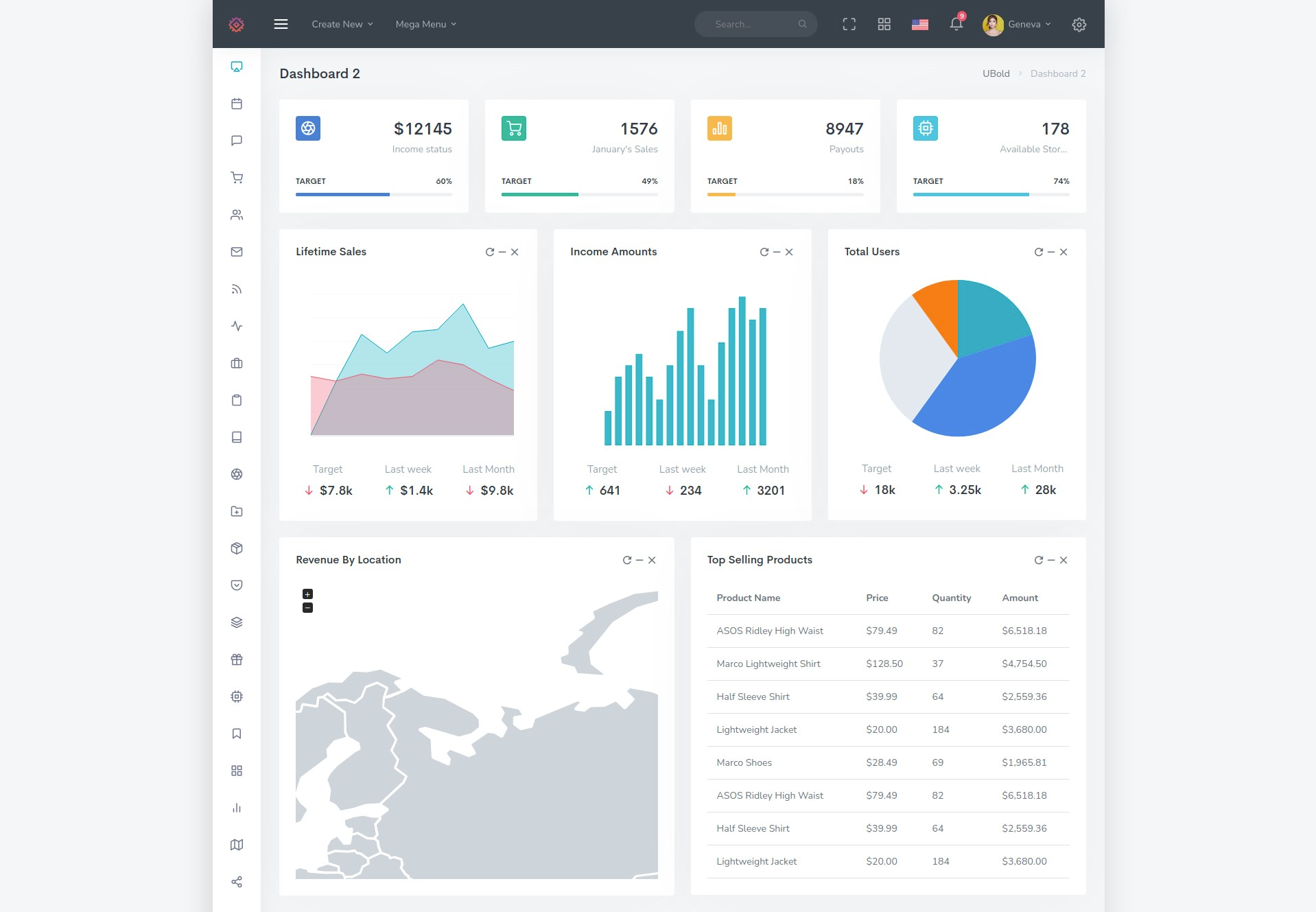
Detached Sidebar Layout
Specify default state parameter INIT_STATE's
layoutType property with
LayoutTypes.LAYOUT_DETACHED

Two Column Sidebar Layout
Specify default state parameter INIT_STATE's
layoutType property with
LayoutTypes.LAYOUT_TWO_COLUMN
2. How to change the default color scheme from light to dark?
Open src/redux/layout/reducer.ts file, and search for
declaration of
INIT_STATE. Here as a default layoutColor property,
specify LayoutColor.LAYOUT_COLOR_DARK in order to enable dark
mode.
-
To set Dark mode, open
src/redux/layout/reducer.tsfile, and search for declaration ofINIT_STATE. Here as a defaultleftSideBarThemeproperty, you have to change its value toSideBarTheme.LEFT_SIDEBAR_THEME_DARK.As well, for the Default (Light) mode,open
src/redux/layout/reducer.tsfile, and search for declaration ofINIT_STATE. Here as a defaultleftSideBarThemeproperty, you have to change its value toSideBarTheme.LEFT_SIDEBAR_THEME_LIGHT.

Dark Vertical Layout

Dark Horizontal Layout
2. How to enable boxed mode?
Open src/redux/layout/reducer.ts file, and search for declaration of
INIT_STATE. Here as a default layoutWidth property,
specify LayoutWidth.LAYOUT_WIDTH_BOXED in order to enable boxed
mode.

Boxed Vertical Layout

Boxed Horizontal Layout
3. How to change the left sidebar theme?
The left side bar (mainly available in Vertical, Detached and Two Column Menu layouts)
can be
changed very easily as well. There are four possible choices of styles:
a. Light - the sidebar with light background
b. Dark - the sidebar with dark background
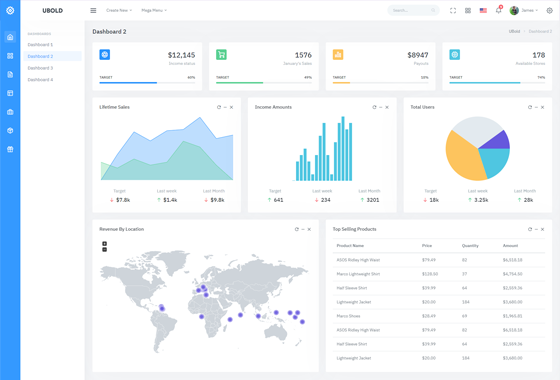
c. Brand - the sidebar with blue background
d. Gradient - the sidebar with gradient background
Open src/redux/layout/reducer.ts file, and search for declaration of
INIT_STATE. Here as a default leftSideBarTheme
property, specify SideBarTheme.LEFT_SIDEBAR_THEME_LIGHT or
SideBarTheme.LEFT_SIDEBAR_THEME_DARK or
SideBarTheme.LEFT_SIDEBAR_THEME_BRAND or
SideBarTheme.LEFT_SIDEBAR_THEME_GRADIENTin order to activate
respective sidebar theme.
4. How to change the topbar theme?
The top bar can be changed very easily too. There are two possible choices of
styles:
a. Light - the topbar with light background
b. Dark - the topbar with dark background
Open src/redux/layout/reducer.ts file, and search for declaration of
INIT_STATE. Here as a default topbarTheme
property, specify TopbarTheme.TOPBAR_THEME_LIGHT or
TopbarTheme.TOPBAR_THEME_DARK in order to activate
respective sidebar theme.